Elevating Sales & Marketing: A Complete RevOps Strategy
About the company
In-App Chat is a seed-sized San Francisco based SaaS startup specializing in chatbot development tools. Their platform offers a range of chat SDKs and APIs aimed at simplifying the creation of advanced conversational AI.
Tech Stack Used
HubSpot (Professional) Marketing | Sales | CMS | Operations, Apollo.io, SendGrid, Stripe, GSuite, Canva, Mail Meteor, ChatGPT3.5, and Discord.


(Included in Scope: HubSpot CMS Custom Template by Breannah Gladden @ F&FTS)
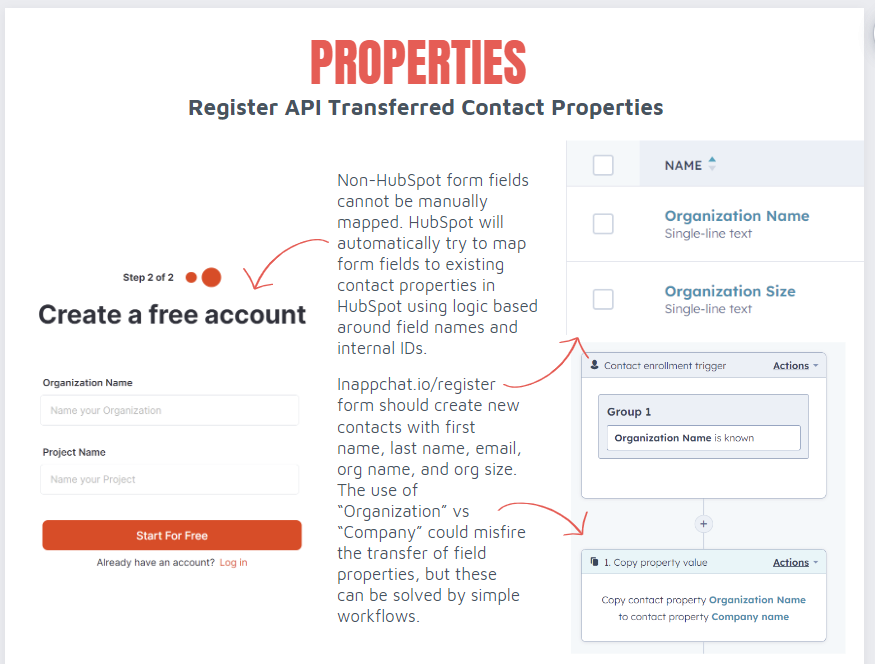
Optimizing CRM Infrastructure + Integrations
Full RevOps pipeline planning and development to streamline the journey from lead to subscriber, implementing email automations and setting up web traffic inbound lead capture. Additionally, I executed a full-scale Apollo.io implementation, featuring contact automation and 14 tailored email templates, along with HubSpot data mapping. The project culminated in the development of CMS digital collateral alongside custom property setups for seamless Stripe integration and support forms, enhancing operational efficiency and user engagement.
Discovery & Audit
Full HubSpot Instance Audit (5-7 Days); data cleanse, marketing content, inbound leads, API setup, and forms
Pipeline Automation
RevOps pipeline setup: Lead to Subscriber deal board, email automations, web traffic inbound lead setup
Digital Marketing
Full-scale Apollo.io implementation; contact automation, 14 email copy templates, HubSpot data mapping setup

Full Portal Audit
In this comprehensive audit, I conducted a detailed evaluation of the in-app chat system, focusing on critical areas such as contact data integrity and the necessity of existing integrations. I assessed the API portal to identify any data holes and errors affecting the connection between the platform and the CRM, ensuring that all data flows seamlessly. Additionally, I analyzed the CRM's customization options, recommending ways to optimize deal cards, contact cards, and properties to enhance the sales process. To improve conversion rates, I provided strategies for effective form utilization, including the implementation of smart forms with multi-step logic to better triage in-software support requests. Overall, this audit aimed to streamline operations and improve user experience by aligning technical infrastructure with business objectives.


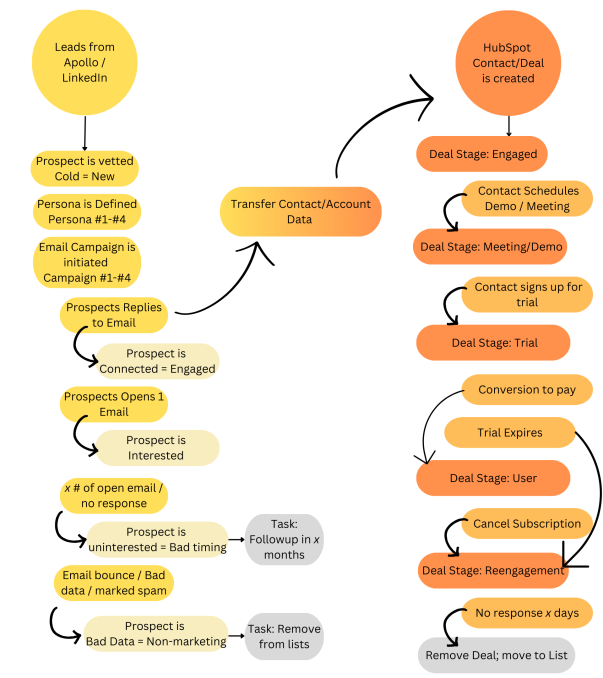
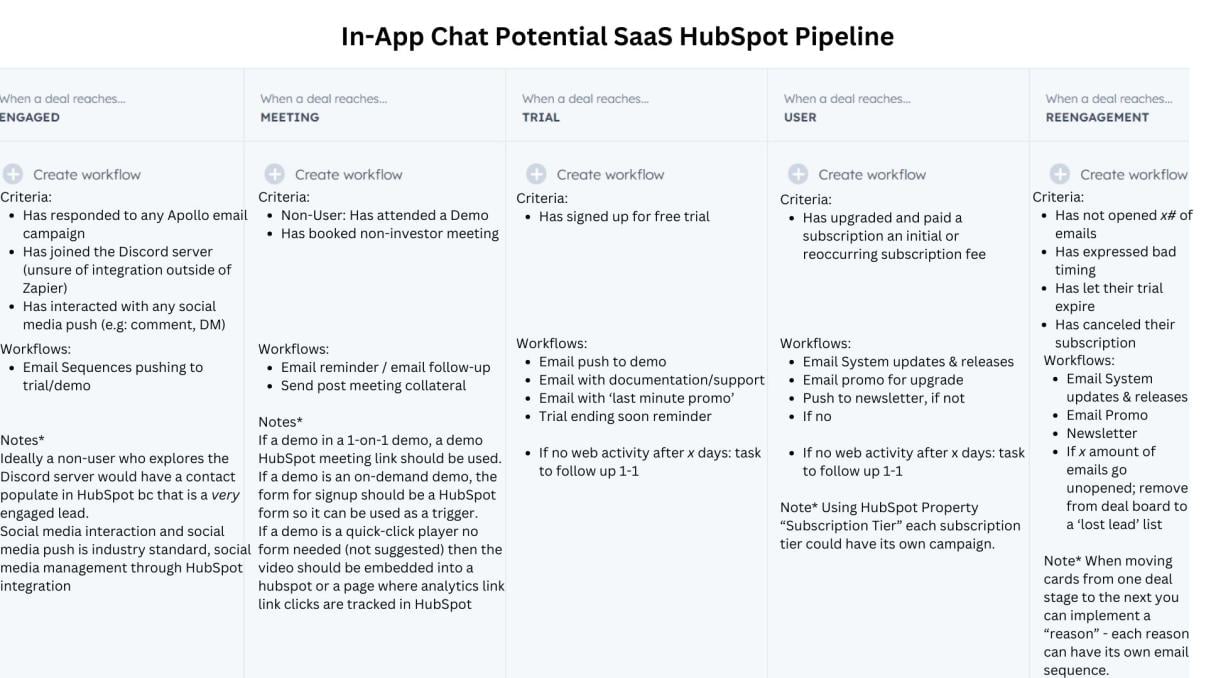
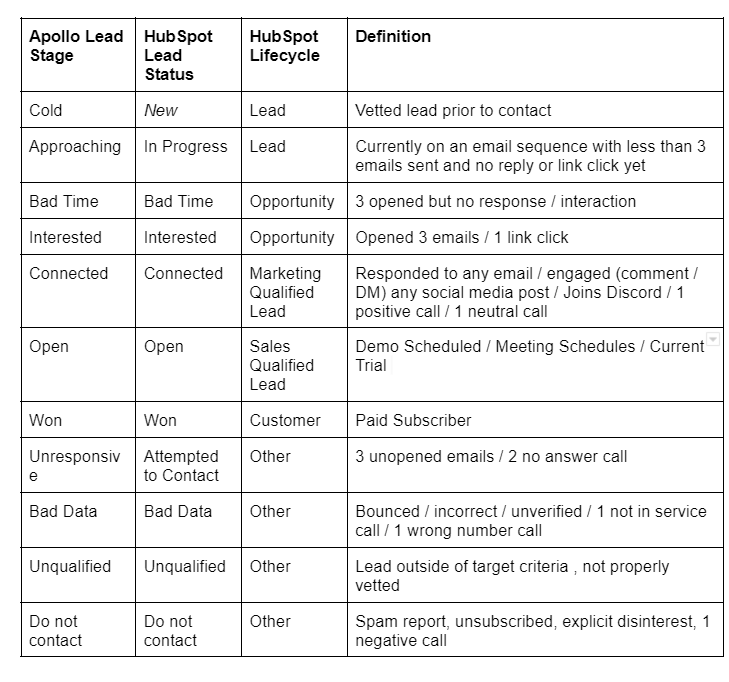
RevOps and Marketing Strategy Pipeline Implementation
I established a comprehensive RevOps and Marketing Strategy Pipeline utilizing Apollo.io in conjunction with HubSpot. This strategy began with cold email outreach via Apollo to drive engagement and identify warm leads based on email activity, seamlessly transitioning them into HubSpot. The pipeline progressed with targeted email marketing aimed at encouraging sign-ups for a free trial, followed by a strategic flow guiding users from the trial phase to promotional code usage, ultimately leading to conversion. This approach effectively optimized both marketing and operational processes.
Flora & Fauna designed and implemented the entire architecture of a SaaS-based process, integrating operations and marketing across various platforms. This included seamless connectivity from the email platform to the CRM and the client’s software platform. By developing a cohesive system, we ensured that all components worked in harmony, enabling efficient data flow, streamlined processes, and enhanced user experiences throughout the customer journey.
.png)

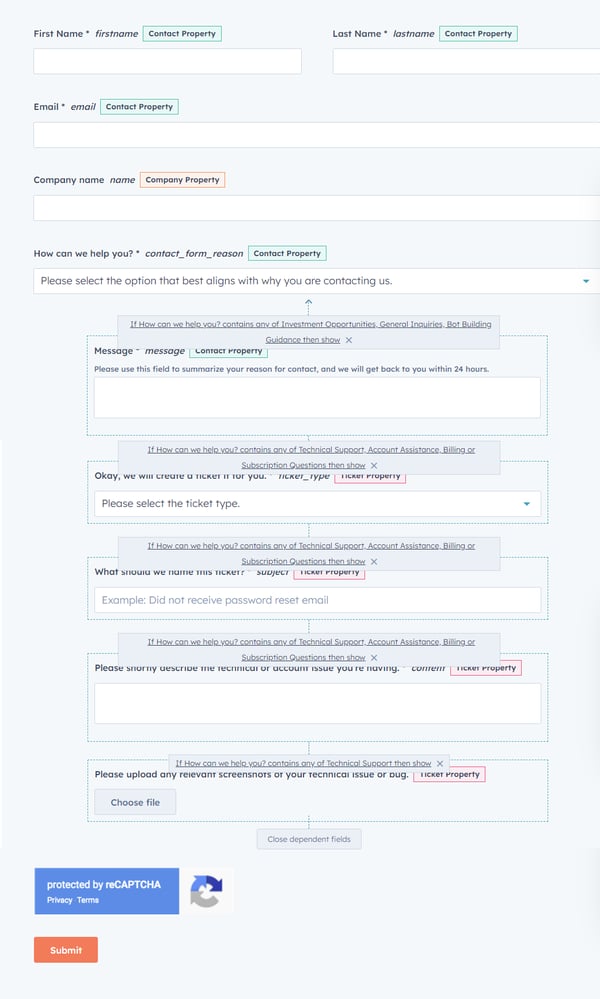
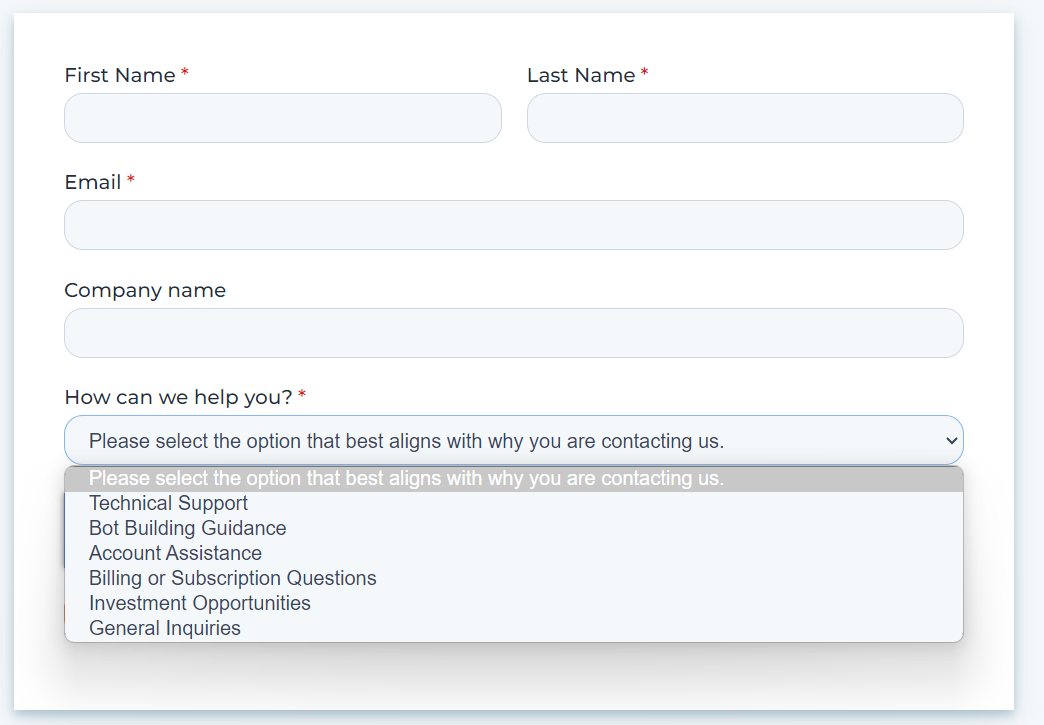
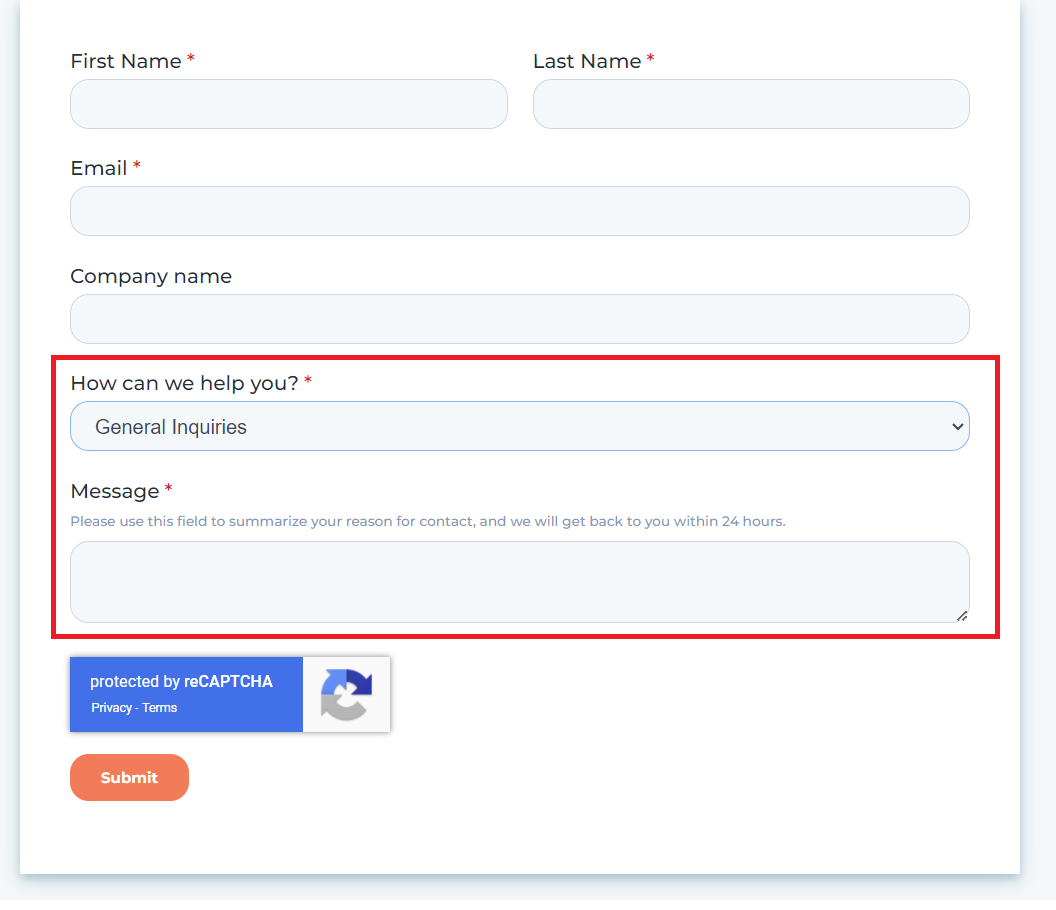
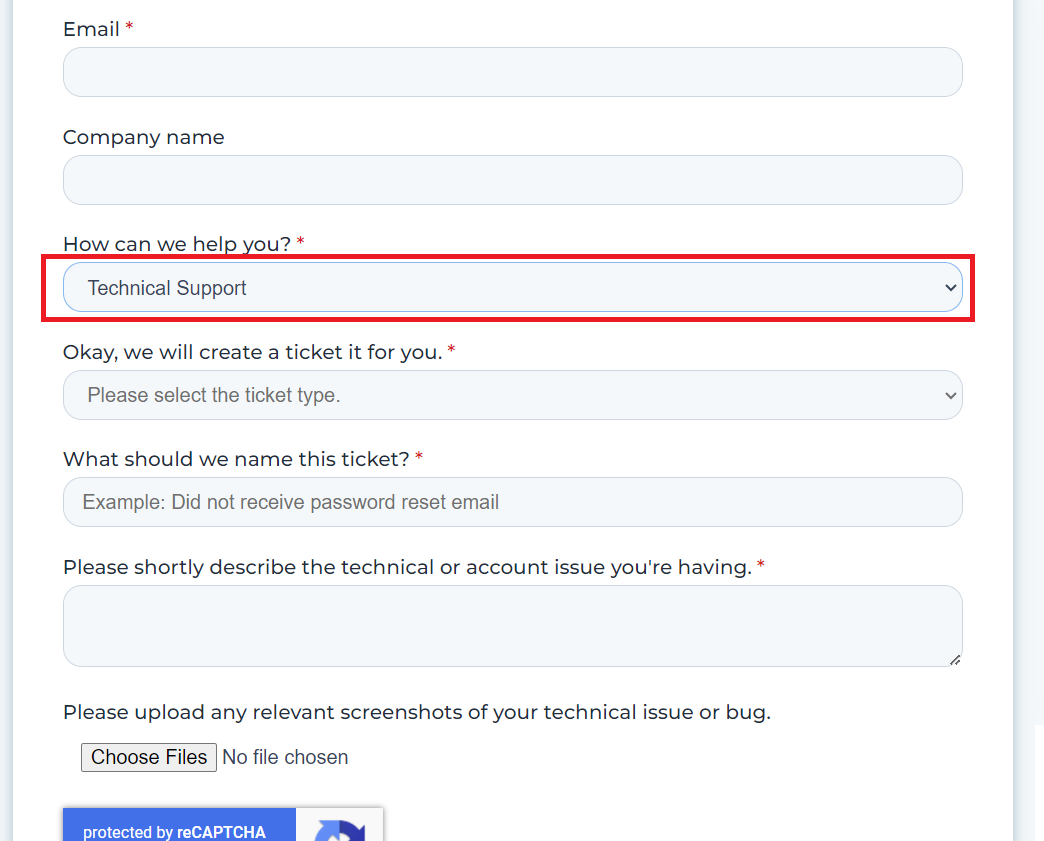
Smart Logic: In-App Support
In the comprehensive implementation of the client's CMS collateral, I focused on creating smart forms that effectively triaged in-app support requests. The HubSpot form was seamlessly embedded into the backend of their platform and integrated with Zendesk, ensuring that submitted properties would trigger a series of automated actions. Key features included:
-
Dependent Fields and Rule-Based Functionalities: Allowed for dynamic form behavior, tailoring user experiences based on previous selections.
-
Automated Labeling and Assignment: Ensured that incoming inquiries were accurately categorized and assigned to the right team member.
-
Targeted Notifications: Automatically alerted relevant technical support personnel or sales representatives based on the nature of the inquiry.
-
Streamlined Support Process: Enhanced user engagement by providing quicker responses and resolutions to technical support needs.




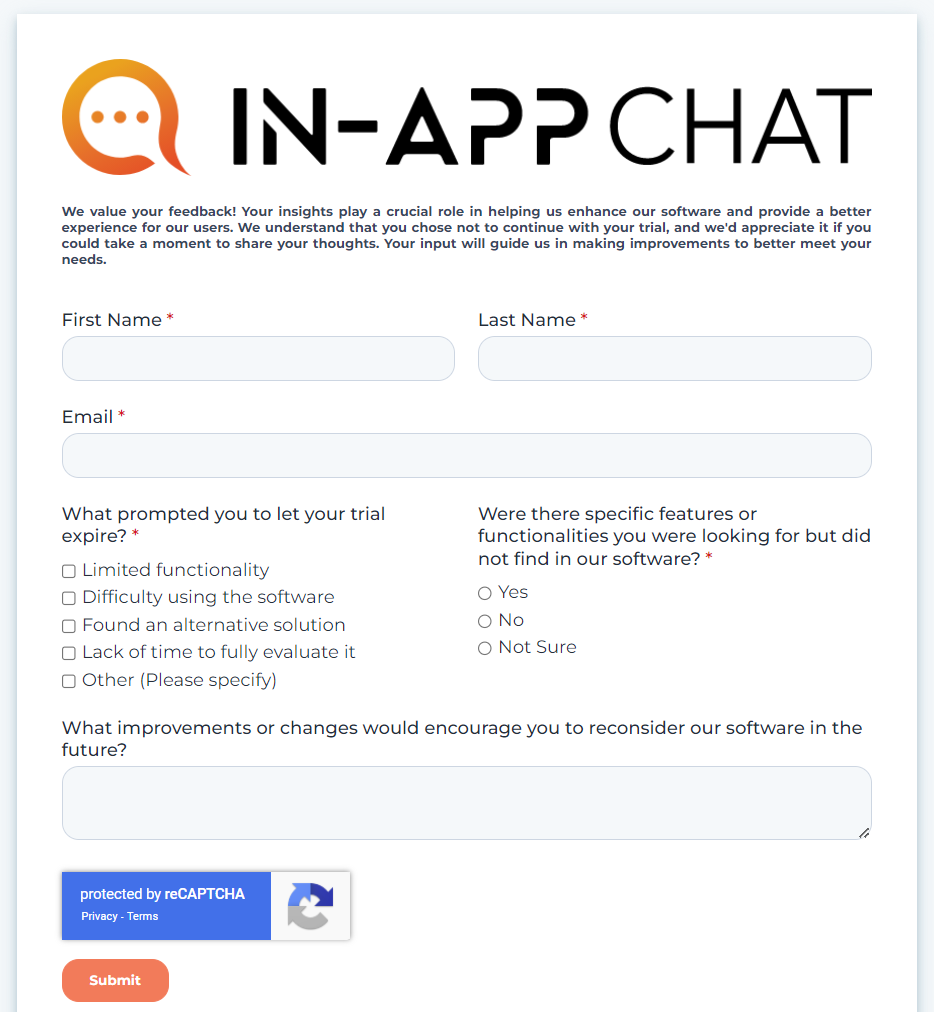
Cancellation Feedback Form: Enhancing SaaS Lifecycle Analytics
As part of the comprehensive SaaS lifecycle pipeline, I implemented a cancellation feedback form that prompts users to provide insights when they cancel or allow their trial to expire. This form automatically populates properties related to the 'closed lost' reason, capturing critical data on deals and contacts.
- User Prompt: Upon cancellation or trial expiration, users are encouraged to fill out the form, ensuring that valuable feedback is collected at a crucial moment in their journey.
- Automated Property Population: The form is configured to automatically fill in relevant properties related to the reasons for cancellation, streamlining data collection and reducing manual entry.
- Data-Driven Insights: The collected analytics provide a clearer understanding of user sentiment and pain points, allowing for informed decision-making regarding product improvements.
- Quarterly Reporting: These insights can be compiled and sent to the software engineering team on a quarterly basis, fostering a culture of continuous improvement and enhancing the backend functionality based on user feedback.
This feedback loop not only improves the user experience but also empowers the development team to make data-driven enhancements to the software, ultimately leading to higher retention rates and customer satisfaction.
Visual Content for In-App Chat: HubSpot CMS Hub
This section showcases the diverse range of visual content I created for In-App Chat, leveraging the HubSpot CMS Hub. The visuals include user-facing forms, email templates, and newsletters, all designed to enhance the user experience while maintaining brand coherence. Key aspects include:
- User-Facing Forms: Designed to be intuitive and visually appealing, these forms encourage user engagement and streamline interactions within the app.
- Email Templates: Crafted to align with the brand's voice and aesthetic, ensuring consistent communication with users and enhancing marketing efforts.
- Newsletters: Developed to keep users informed and engaged, these newsletters feature a clean design that promotes readability and interaction.
By seamlessly integrating these visual elements into the app's interface, I aimed to enhance user interaction and strengthen the overall brand presence.





Final Thoughts
This project represented a pivotal advancement in In-App Chat's operational capabilities. Through the implementation of intelligent forms, smart logic automation, and seamless integration with Zendesk, we significantly enhanced the efficiency of the support system.
Looking for design & development services?
Check out my design portfolio for examples of website and landing page development. You'll also find my collection of digital collateral - emails, CTA's, popups, and Ebooks - all designed and developed by F&FTS.






.png?width=1200&length=1200&name=ac27a69ace204ff5beaadcf49bf84077%20(1).png)


